Sitemap
"`fastn` Sitemap" is the structure we recommend for sites. This recommendation is
optional, you can create any [sitemap](glossary/#sitemap) you want for your
site.
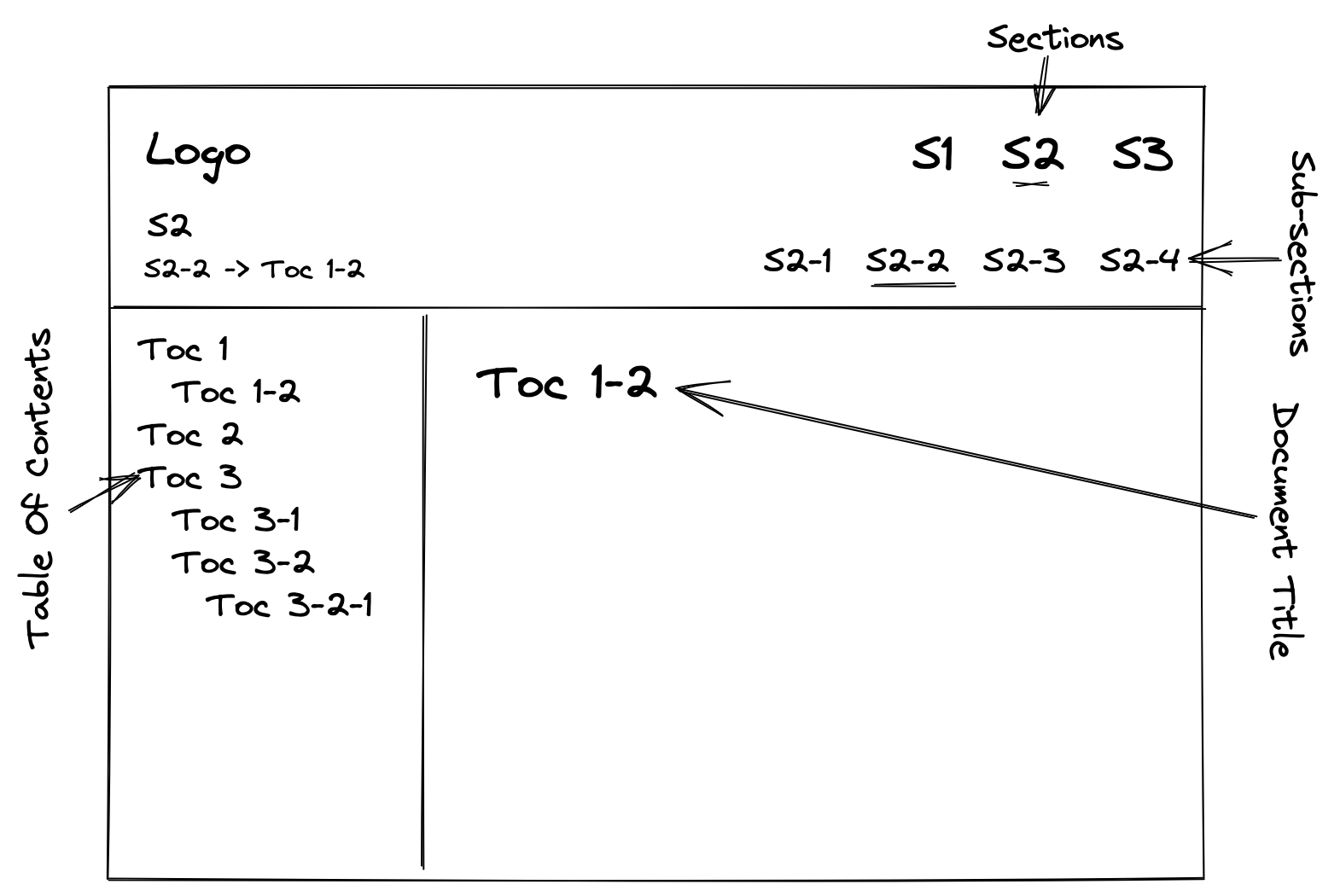
The Structure
A site should have "sections" on top level. Each section should ideally be
listed in the header of the site.

Each section may have one or more sub-sections. Sub-section should be listed
as second level navigation in the header of the site. Each sub-section has one
or more documents organised in a "table of content", and TOC should be shown
on the leds.
How To Configure Sitemap For Your Site
`FASTN.ftd` contains the sitemap of your site.
Sitemap Example (in `FASTN.ftd`)
-- fastn.sitemap:
# Section: /section/url/
nav-title: Optional Longer Section
# If Section: Has A Colon In The Name
url: sectionURL
## Sub Section: /sub/url/
nav-title: Longer Sub Section
## If Sub Section: Has A Colon In The Name
url: whatever
- ToC Item: toc/
nav-title: Shorter title
Lang:
ftd
Note: The URLs in sitemap start with slash, but we remove the first slash. We do
this because some projects may deploy `fastn` package on a base URL eg, `foo.com/bar/`,
so all reference to /x/ is actually a reference to `foo.com/bar/x/`. We also
convert `/` to `index.html` for the same reason.
Sitemap `$processor$`
We have `$processor$` called [`sitemap`](processors/sitemap/), which
can be used to get sitemap data:
`$processor$: sitemap`
-- import: fastn/processors as pr
-- pr.sitemap-data sitemap:
$processor$: sitemap
Lang:
ftd
Consider a package contains the following sitemap
In FASTN.ftd
-- fastn.sitemap:
# Section Title: /
## Subsection Title: /
- Toc Title: /
- Toc Title 1: /foo/
- Bar Title: /bar/
## Subsection Title 2: subsection2/
- Other Toc Title: subsection2/foo/
# Second Section Title: section/
## Second Subsection Title: second-subsection/
- Second Toc Title: second-toc/
Lang:
ftd
Now, for the `sitemap` processor in the document with id `bar/`
would return the value
`sitemap` for `bar/`
{
"sitemap": {
"sections": [
{
"title": "Section Title",
"url": "/",
"is-active": true,
"children": []
}
],
"subsections": [
{
"title": "Subsection Title",
"url": "/",
"is-active": true,
"children": []
},
{
"title": "Subsection Title 2",
"url": "subsection2",
"is-active": false,
"children": []
}
],
"toc": [
{
"title": "Toc Title",
"url": "",
"is-active": false,
"children": []
},
{
"title": "Toc Title 1",
"url": "foo/",
"is-active": true,
"children": [
{
"title": "Bar Title",
"url": "bar/",
"is-active": true,
"children": []
}
]
}
]
}
}
Lang:
json
Missing Sub Section
If a TOC comes directly in a section, the section would have a single anonymous
sub-section, and this sub-section would not be shown in UI. In UI people will
just see the section header and toc on left, no sub-section line.
TOC directly after section
# Section Title: section/
- Toc 1: toc/
- Toc 2: toc2/
Lang:
ftd
`fastn` Build Behaviour
If a document is not part of sitemap, it will be built as is built right
now. All documents that are part of sitemap are built in a special way.
`fastn` build will first parse the sitemap and build all the URLs that are
not part of it, and then in another pass build all the ones that are in it.
A document can appear in multiple places in sitemap, in that case `fastn`
builds one HTML file for each time a `fastn` document appears in sitemap.
Note: A document can appear only once in a single TOC?
Canonical URL
If a `fastn` document appears multiple times in sitemap, one of them would
be the canonical, the "main" URL.
Consider the following example:
Suppose `foo.ftd` has to be appeared more than once in the sitemap.
The sitemap can include this document as `foo/`, this is the "main" URL.
The other way to include it is by passing url something like this.
`foo/-//`. The `-/` is the pointer to get the document. Anything
preceding `-/` would be the [document id](glossary/#document-id). The generated
html of this document will include the canonical url pointing to `foo/`.
`document-metadata`: Key Value Data in Sitemap
Document can use [`get-data`](/processors/get-data/) processor to get value of
any key specified in the sitemap. Since a document would get rendered once for
each occurrence of the document in the sitemap, each occurrence can have
different data and the occurrence specific data would be returned by `get-data`.
The [`document-metadata`](glossary/#document-metadata) supports inheritance.
This means that the document-metadata presents in section get passed to it's
subsection and TOCs. Similarly, subsection document-metadata get passed to TOCs.
And also the parent TOC-item's document-metadata get passed to its children TOC.
# name: section/url/
key1: value1
key2: value2
## sub name: subsection/url/
key3: value3
- toc/url/
key4: value4
- childtoc/url/
key5: value5
Lang:
ftd
In the above example, the `section/url/` section have two document-metadata
`key1: value1` and `key2: value2`
The `subsection/url/` subsection have three document-metadata where two are
inherited from section. i.e. `key1: value1`, `key2: value2` and `key3:
value3`
The `toc/url/` toc item have four document-metadata, where three are inherited
from section and subsection. i.e. `key1: value1`, `key2: value2`, `key3: value3`
and `key4: value4`
The `childtoc/url/` toc item have five document-metadata, where four are inherited
from section, subsection and it's parent TOC. i.e. `key1: value1`, `key2: value2`,
`key3: value3`, `key4: value4` and `key5: value5`
Variable can be changed based on document-metadata
Using the `get-data`, the title can be different:
-- boolean show-dev-info:
$processor$: get-data
-- string page-title: The Normal Title
-- page-title: The Dev Title
if: $show-dev-info
-- ds.h0: $page-title
Lang:
ftd
sitemap
-- fastn.sitemap:
# Overview
- foo/
# Development
- foo/-/1
show-dev-info: true
Lang:
ftd
Including Documents From Other `fastn` Packages In Sitemap
A package `foo.com` can chose to include a document in `bar.com` by including
it in sitemap.
-- fastn.sitemap:
- Intro: -/bar.com/intro/
Lang:
ftd
In this case the file would get copied over, and the url of intro would be
`https://foo.com/-/bar.com/intro/`. For dependent packages, the url should
start with `-/` and then the package name, following the document id.
The document from dependent package can be included more than once. This can be
achieved in the same manner as the document in the current package included more
than once, which is mentioned earlier.
Consider the example below:
-- fastn.sitemap:
- Intro: -/bar.com/intro/-/main/
Lang:
ftd
So the document `intro.ftd` in the package `bar.com` is included in the sitemap
with the variant `main`.
The generated HTML includes the canonical url with value as `bar.com/intro`
Linking using `id`
There are several different ways by which the user can link sitemap titles to different components
(present within the same package) using `id`.
By directly using `` as title
In this case, the displayed title will be same as the `` itself which will link to the component
having `id: ` within the same package. If the user wants the title to be different from ``,
then he/she should use any of the other two methods mentioned below.
-- fastn.sitemap:
# foo
## foo2
- foo3
Lang:
ftd
In the above example, `foo`, `foo2` and `foo3` are different component id's (within the same package).
Here the section title `foo` will be linked to component having `id: foo` (if present within
the same package). Similarly, the subsection title `foo2` and ToC title `foo3` will be linked
to their corresponding components having `id: foo2` and `id: foo3` respectively.
-- fastn.sitemap:
# Section: foo
## Subsection: foo2
- ToC: foo3
Lang:
ftd
In the above example, `foo`, `foo2` and `foo3` are different component id's (within the same package).
The `Section` title will be linked to the component having `id: foo`. Similarly, the `Subsection`
and `ToC` titles will be linked to the components having `id: foo2` and `id: foo3` respectively.
-- fastn.sitemap:
# Section:
id: foo
## Subsection:
id: foo2
- ToC:
id: foo3
Lang:
ftd
In the above example, `foo`, `foo2` and `foo3` are different component id's (within the same package).
The `Section` title will be linked to the component having `id: foo`.
Similarly, the `Subsection` and `ToC` title will be linked to the components having `id: foo2`
and `id: foo3` respectively.
Skip Header
`skip: true`
Motivation Behind `skip` Header
If people want to draft something and don't want to publish any section, sub
section or toc, they can use `skip` in section, sub-section and toc header.
The skipped section, sub-section or toc would not be available in [processor
sitemap](processors/sitemap/) till it is not the active opened page.
Value of `skip` will be `true` if `url` contains [dynamic parameters](/sitemap/#dynamic-parameters-in-url).
`skip` in Section
We have header called `skip`(by default `false`), using this header we can skip
the whole section.
-- fastn.sitemap:
# Section 1: /
## Section 1 Subsection 1: /subsection1
## Section 1 Subsection 2: /subsection2
# Section 2: /
skip: true
## Section 2 Subsection 1: /subsection1
## Section 2 Subsection 2: /subsection2
Lang:
ftd
In this case, Whole Section 2 will be skipped and will not displayed.

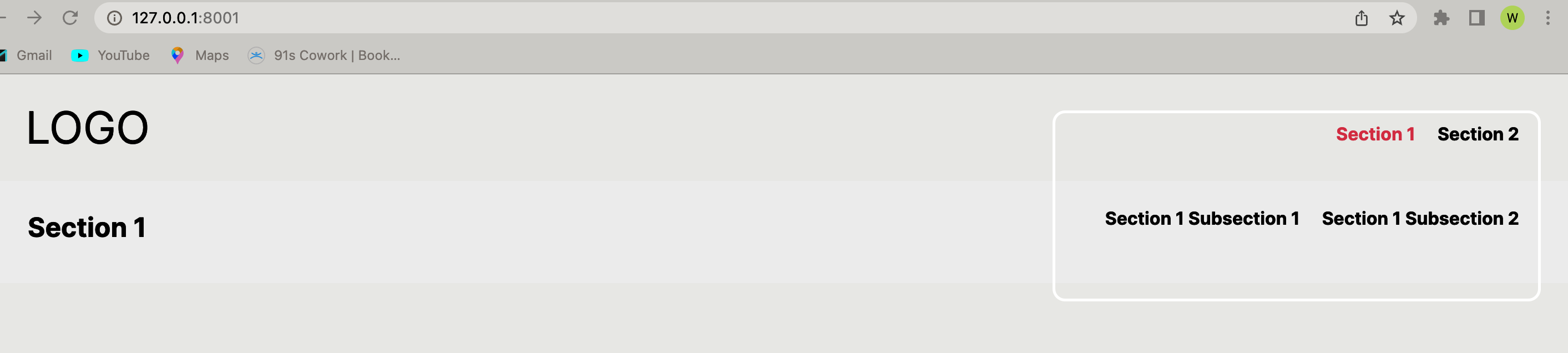
Page without `skip` header

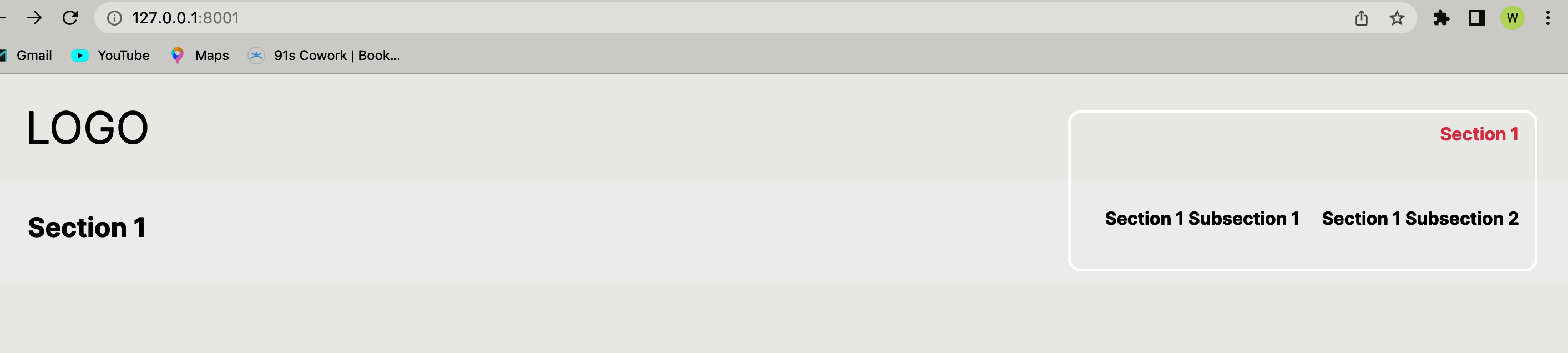
Page with `skip` header
`skip` in Subsection
We have header called `skip`(by default `false`), using this header we can skip
the whole subsection.
In the below example `Subsection 1` of `Section 1` and `Subsection 2` of
`Section 2` will be skipped
-- fastn.sitemap:
# Section 1: /
## Subsection 1: /subsection1
skip: true
## Subsection 2: /subsection2
# Section 2: /
## Subsection 1: /subsection1
skip: true
## Subsection 2: /subsection2
Lang:
ftd
`skip` in ToC
We have header called `skip`(by default `false`), using this header we can skip
the whole toc.
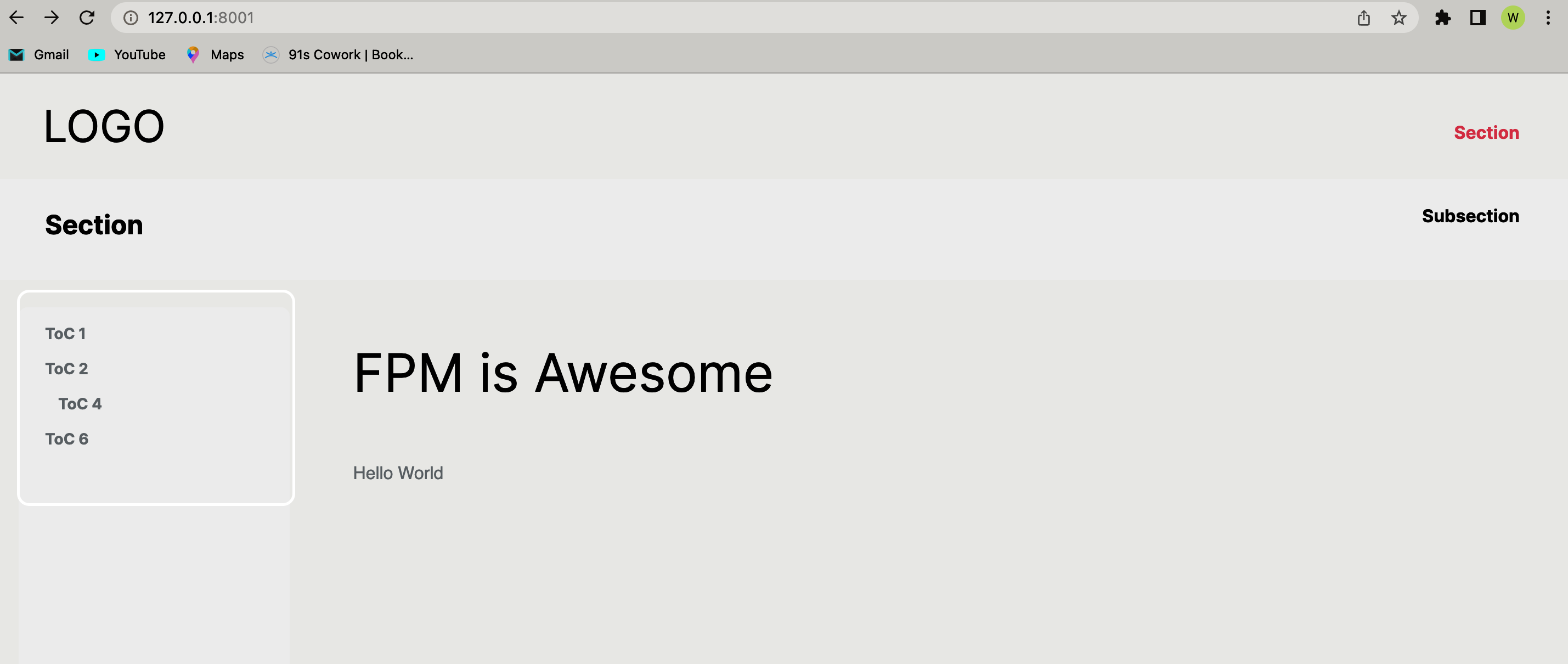
In the below example, ToC 3 and ToC 5 will be skipped.
-- fastn.sitemap:
# Section: /
## Subsection : /subsection
- ToC 1: /page1
- ToC 2: /page2
- ToC 3: /page3
skip: true
- ToC 4: /page4
- ToC 5: /page5
skip: true
- ToC 6: /page6
Lang:
ftd

`skip` ToC Header
Custom URL Support in Sitemap
You can define `document` key in Sitemap's section, subsection and toc.
In the below example, If request come for `/section/` so document
`section-temp.ftd` will be served. If request come for `/sub-section/` so
document `sub-section.ftd` will be served. If request come for `/toc1/` so
document `toc-temp.ftd` will be served.
FASTN.ftd
-- fastn.sitemap:
# Section: /section/
document: section-temp.ftd
## SubSection: /sub-section/
document: sub-section.ftd
- Toc 1: /toc1/
document: toc-temp.ftd
Lang:
ftd
Dynamic Urls
You can define `url` like `url: //foo//` in
`dynamic-urls`. With this configuration you have to also define
[`document`](id: sitemap-custom-url).
In the below example if `request` come for urls so they will be mapped
accordingly
- `/amitu/manager/40/` -> `person-manager.ftd`
- `/arpita/manager/28/` -> `person-manager.ftd`
- `/abrark/employee/30/` -> `person-employee.ftd`
- `/shobhit/employee/30/` -> `person-employee.ftd`
- `/abrark/task/30/` -> `task-type-1.ftd`
- `/abrark/task2/30/` -> `task-type-2.ftd`
FASTN.ftd
-- fastn.dynamic-urls:
# Manager
url: /<string:username>/manager/<integer:age>/
document: person-manager.ftd
## Employee
url: /<string:username>/employee/<integer:age>/
document: person-employee.ftd
- Task1
url: /<string:username>/task/<integer:age>/
document: task-type-1.ftd
- Task2
url: /<string:username>/task2/<integer:age>/
document: task-type-2.ftd
Lang:
ftd
Syntax
Syntactically, You can customize your urls same as sitemap. One section `#`,
`Title`, `url` and `document` is mandatory.
Note: `-- fastn.sitemap:` will not contain any urls with dynamic parameters, and
`-- fastn.dynamic-urls:` will not contain any urls without dynamic parameters.
Examples
One url entry only with single `section`.
FASTN.ftd
-- fastn.dynamic-urls:
# Manager
url: /<string:username>/manager/<integer:age>/
document: person-manager.ftd
Lang:
ftd
One url entry only with one `section` and one `toc` item.
FASTN.ftd
-- fastn.dynamic-urls:
# Manager
url: /<string:username>/manager/<integer:age>/
document: person-manager.ftd
readers: readers
writers: writers
- Task1
url: /<string:username>/task/<integer:age>/
document: task-type-1.ftd
readers: readers
writers: writers
Lang:
ftd
Support `fastn`!
Enjoying `fastn`? Please consider giving us a star ⭐️ on
[GitHub](https://github.com/fastn-stack/fastn) to show your support!
[⭐️](https://github.com/fastn-stack/fastn)
Getting Help
Have a question or need help?
Visit our [GitHub Q&A discussion](https://github.com/fastn-stack/fastn/discussions/categories/q-a)
to get answers and subscribe to it to stay tuned.
Join our [Discord](https://discord.gg/a7eBUeutWD) channel and share your
thoughts, suggestion, question etc.
Connect with our [community](/community/)!
[💻️](/community/)
Found an issue?
If you find some issue, please visit our [GitHub
issues](https://github.com/fastn-stack/fastn/issues) to tell us about it.
Quick links:
- [Install `fastn`](install/)
- [Create `fastn` package](create-fastn-package/)
- [Expander Crash Course](expander/)
- [Syntax Highlighting in Sublime Text](/sublime/)
Join us
We welcome you to join our [Discord](https://discord.gg/a7eBUeutWD) community
today.
We are trying to create the language for human beings and we do not believe it
would be possible without your support. We would love to hear from you.


