Imagine ACME Inc., a growing startup, as the protagonist of our case study.
Here, we aim to resonate with the common challenges startups often face in
finding the optimal solution for their web development needs. Through ACME's
journey, we illuminate how fastn takes on these challenges through practical
use cases.
The React Phase
In their quest to establish their official website, ACME initially chose React to build
their website. However, they found themselves facing protracted development
timelines.
Here's why: ACME, like many growing startups, was a team fueled by fresh
perspectives and included newcomers in their domain. Therefore React's JSX
syntax and the need for in-depth JavaScript knowledge posed a significant
challenge for these newcomers.
React, while powerful, primarily focused on the frontend,
necessitating ACME in search of additional tools and languages for a
complete solution.
The absence of native Markdown support in React complicated content integration,
while the lack of an integrated design system forced ACME to lean on
third-party libraries and delve into custom styling solutions. Even simple
features like dark mode implementation often entailed wrestling with
intricate custom CSS.
These challenges culminated in project delays, underscoring the rigid pace of
their development cycle. A substantial portion of these delays resulted from
an over-reliance on developers.
The Webflow Interlude
In search of efficiency, ACME turned to Webflow, enticed by its reputation for
rapid setup. While content management became a breeze, design and functionality
aspirations were consistently hampered, leading to constant battles to align
either their design or content with Webflow’s rigid framework. For instance,
content edits in Webflow could disrupt design layouts, requiring multiple
template and page adjustments, increasing the risk of inconsistencies.
Webflow's focus on visual web design, although beneficial, sometimes
constrained full-stack control and customization options. Furthermore,
hosting on Webflow's platform meant potential dependency on the platform's
policies and pricing.
Building the ACME Website with fastn
Fueled by a desire for a more practical solution, ACME decided to give fastn a
chance. Their journey began with a 30-minute training session for the
entire ACME team on how to build and manage a fastn powered website.
The spotlight then fell on Pooja, ACME’s UX designer, who possessed a deep
understanding of the brand and its target audience took up the task to build
the ACME website.
She explored fastn's [featured page](https://fastn.com/featured/) and selected
the [midnight storm](https://fastn.com/featured/landing/midnight-storm-landing/)
landing page template. Following the steps in the
[User Manual](https://fastn-community.github.io/midnight-storm/index.html),
she created a new [GitHub repository](https://github.com/fastn-community/acme-inc)
by clicking on `Use this template` button on GitHub.
This [guide](https://fastn.com/github-pages/) facilitated the process further.
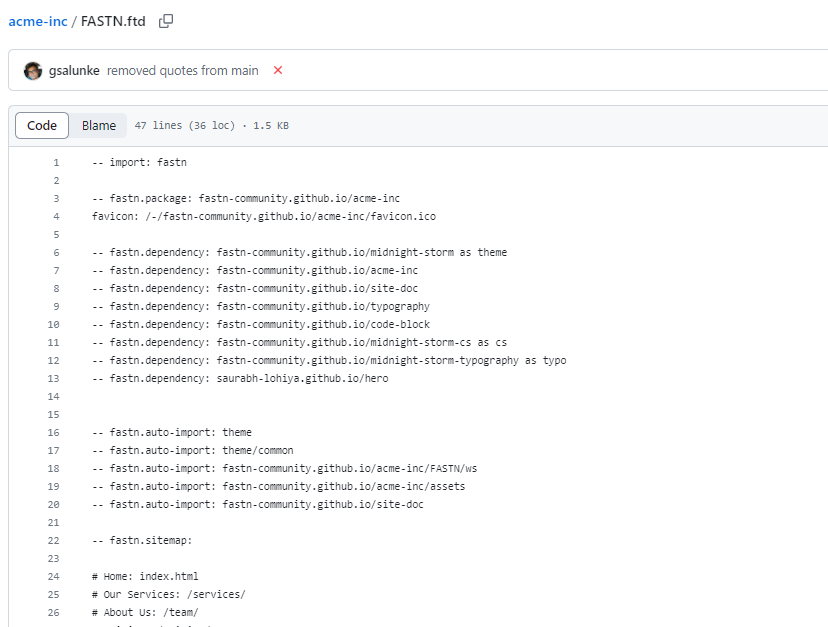
As you can see in the image below, within the
[fastn.ftd](https://github.com/fastn-community/acme-inc/blob/main/FASTN.ftd)
file, the requisite dependencies like color scheme and typography are already
added. This eliminates the need to specify font sizes and colors for individual
UI elements and ensures a consistent look and feel across the website.
This also streamlines future changes, as all it requires is modifying a few
lines of code to add the new
[color scheme](https://fastn.com/color-scheme/) and
[typography](https://fastn.com/typography/).

[ACME's fastn.ftd file](https://github.com/fastn-community/acme-inc/blob/main/FASTN.ftd)
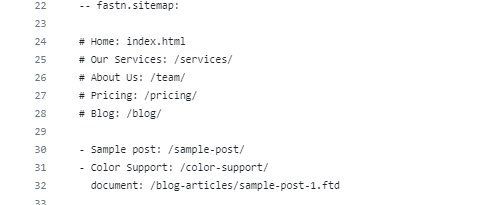
She then added a [sitemap](https://fastn.com/understanding-sitemap/-/build/)
and created [custom and clean URLs](https://fastn.com/clean-urls/-/build/) for
enhanced user experience.

[Adding Sitemap in the fastn.ftd file](https://github.com/fastn-community/acme-inc/blob/main/FASTN.ftd)
Simultaneously, Priyanka from the content team proceeded to populate the ACME
website with content. The native [Markdown support](https://fastn.com/markdown/)
transformed content into code effortlessly.
Compare the following source code versus live page to appreciate how
fastn's user-friendly and minimal syntax enables individuals with no prior
programming experience to code effortlessly.
Homepage: [Code](https://github.com/fastn-community/acme-inc/blob/main/index.ftd) vs [Live Page](https://acme.fastn.com/)
Services Page: [Code](https://github.com/fastn-community/acme-inc/blob/main/services.ftd) vs [Live Page](https://acme.fastn.com/services/)
About Us Page: [Code](https://github.com/fastn-community/acme-inc/blob/main/team.ftd) vs [Live Page](https://acme.fastn.com/team/)
Pricing Page: [Code](https://github.com/fastn-community/acme-inc/blob/main/pricing.ftd) vs [Live Page](https://acme.fastn.com/pricing/)
Blog Page: [Code](https://acme.fastn.com/blog/) vs [Live Page](https://github.com/fastn-community/acme-inc/blob/main/blog.ftd)
ACME's transition to fastn allowed every team member to contribute to the website
without solely relying on the developers.
Here are few scenarios that highlights how each team member implemented a change.
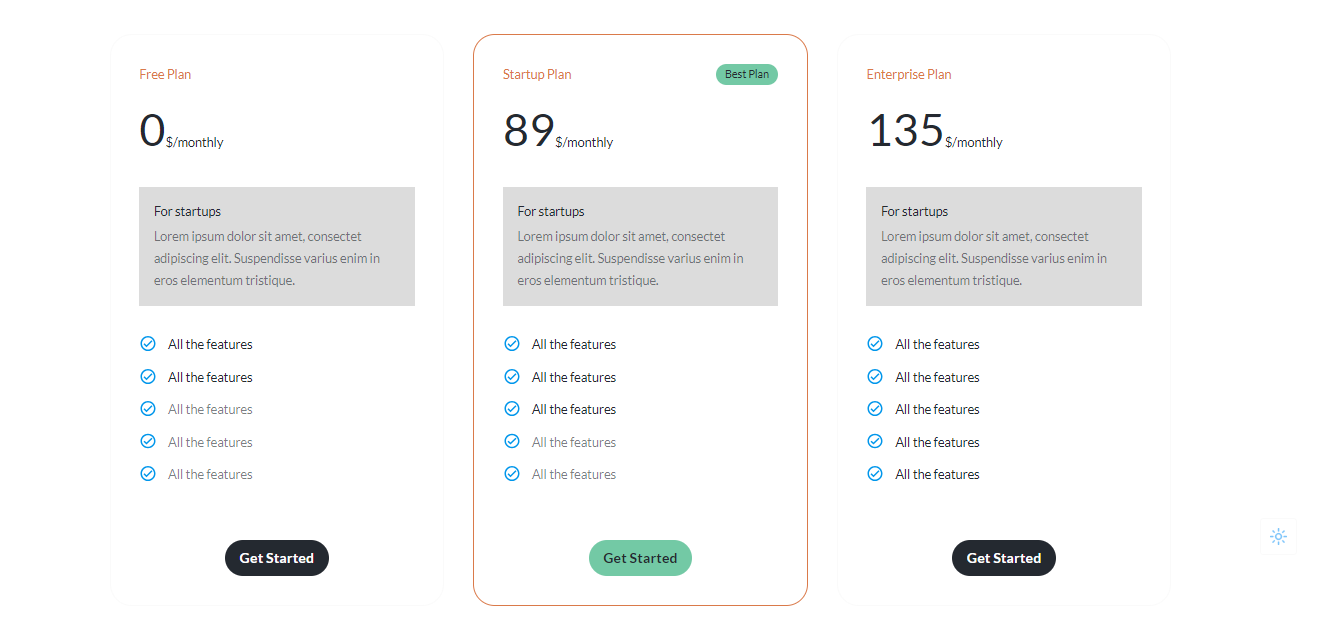
Price Updates
The Business Team's insights from a recent meeting have prompted to modify the
Pricing Plan values to enhance conversions. As a result, Harish, the Product
Manager, decided to bring down the price of the startup and Enterprise Plan.
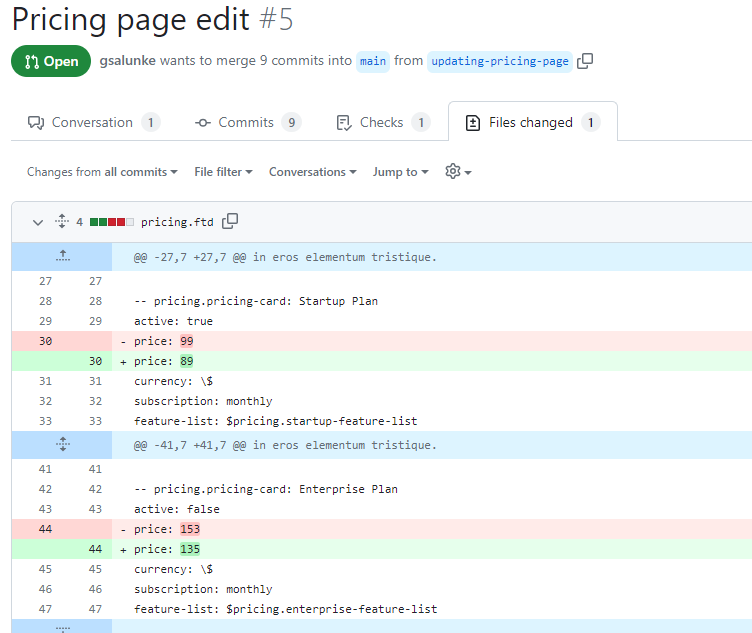
By editing the `pricing.ftd` and updating the existing prices with the new
figures, he swiftly implemented the change. As the pricing plan is a
**component-based design**, he only needed to adjust the relevant values.

[Code Changes Highlight](https://github.com/fastn-community/acme-inc/pull/5/files)

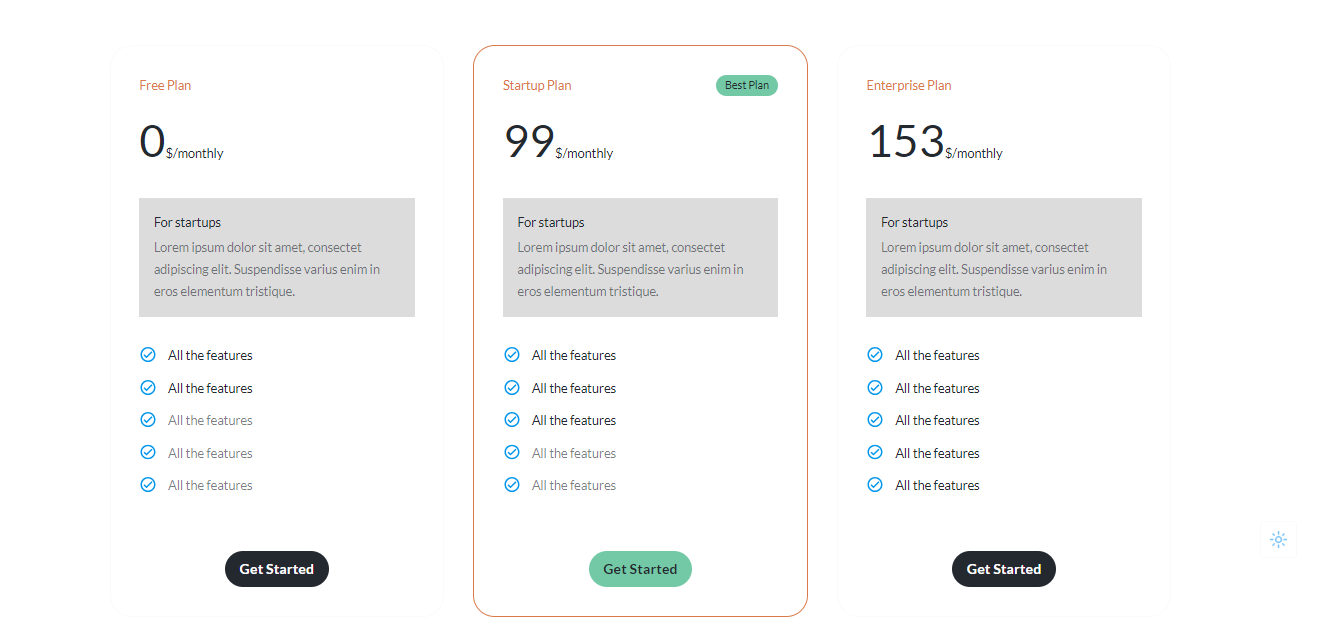
[Before Changes](https://acme.fastn.com/pricing/)

[After Changes](https://acme-inc-git-updating-pricing-page-fifthtry.vercel.app/pricing/)
Adding a New Team Member

Nandhini Dive
Hey Team, please welcome Ayush Soni, our newly joined VP of Product.
12.37 pm

Ayush Soni
Hi, guys. Excited to be part of ACME Inc!!!
12.38 pm
Welcome to the ACME team, Ayush.
12.38 pm


Nandhini Dive
Hey Meenu, add Ayush Soni to our team's page.
12.38 pm
Done. Here is the link: https://acme-inc-git-adding-team-member-fifthtry.vercel.app/team/
12.43 pm

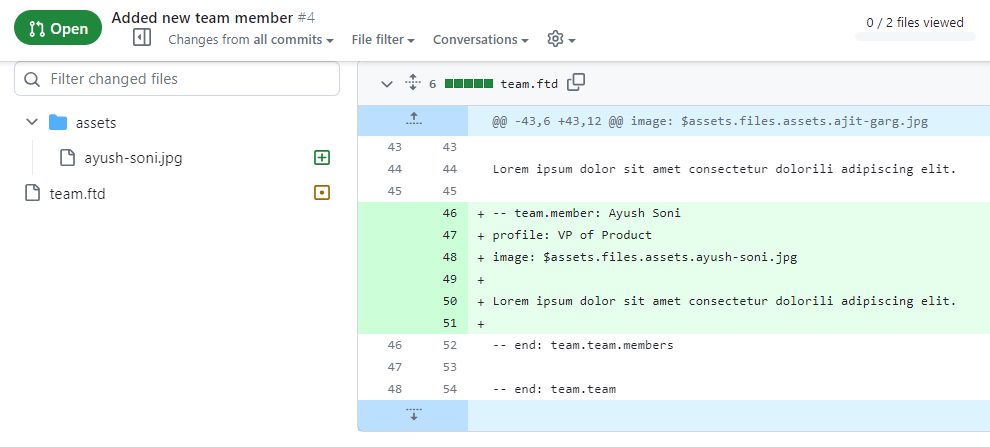
Meenu, ACME's HR Lead, leveraged fastn’s **component-based design** for the
teams page. She added the new team member Ayush Soni's details by simply
using the team member component.

[Code Changes Highlight](https://github.com/fastn-community/acme-inc/pull/4/files)

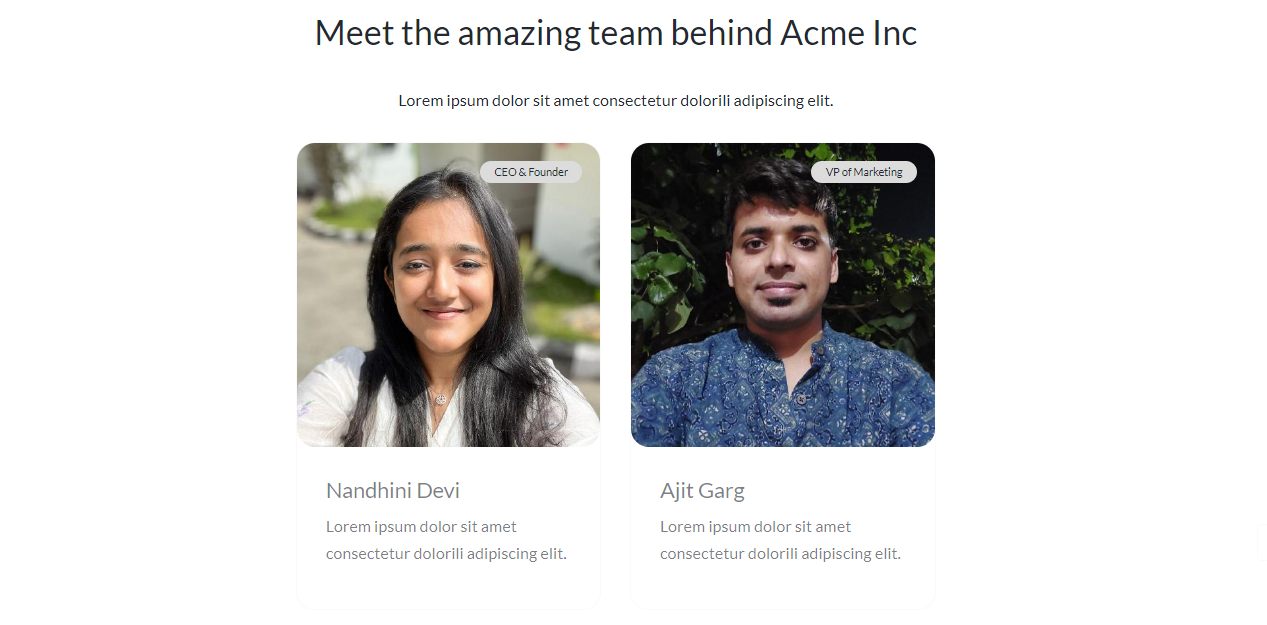
[Before Changes](https://acme.fastn.com/team/)

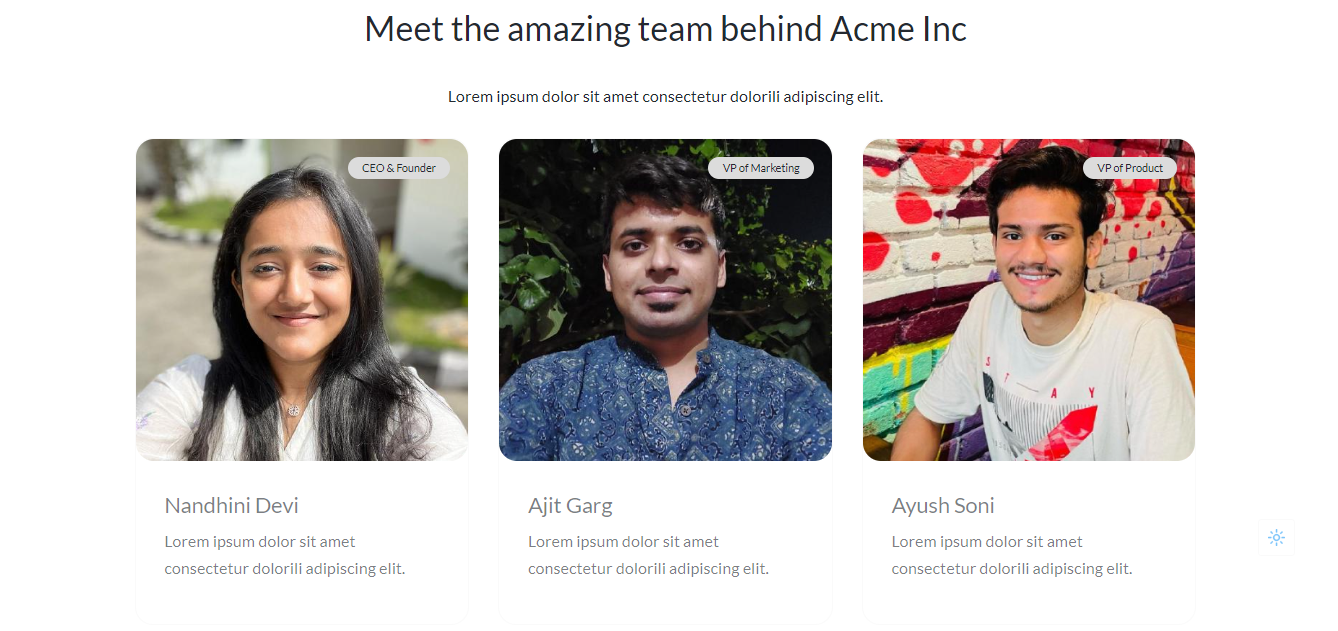
[After Changes](https://acme-inc-git-adding-team-member-fifthtry.vercel.app/team/)
A Rapid Diwali Offer Page Creation
Rithik, the Marketing guy, seized the festive spirit. With fastn, he promptly
created a Diwali offer landing page, complete with an image, title,
and call-to-action.

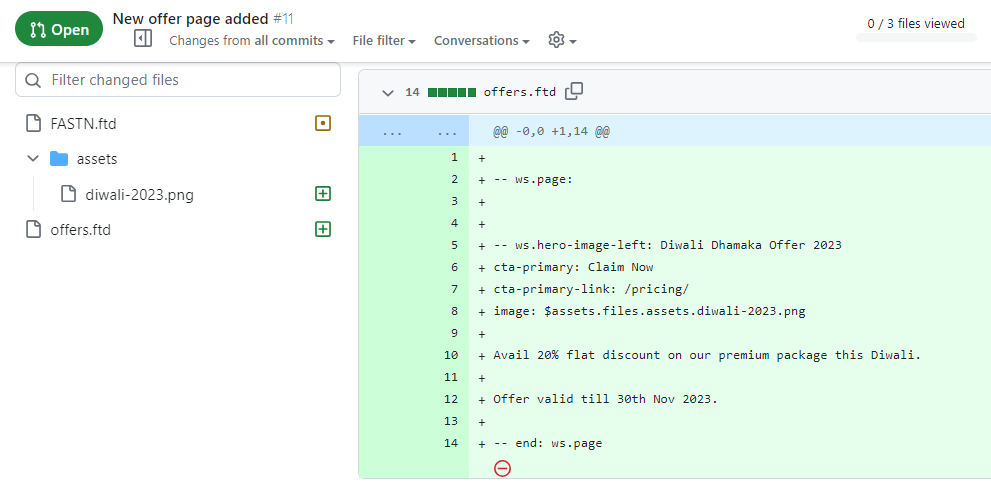
[Code Changes Highlight](https://github.com/fastn-community/acme-inc/pull/11/files)

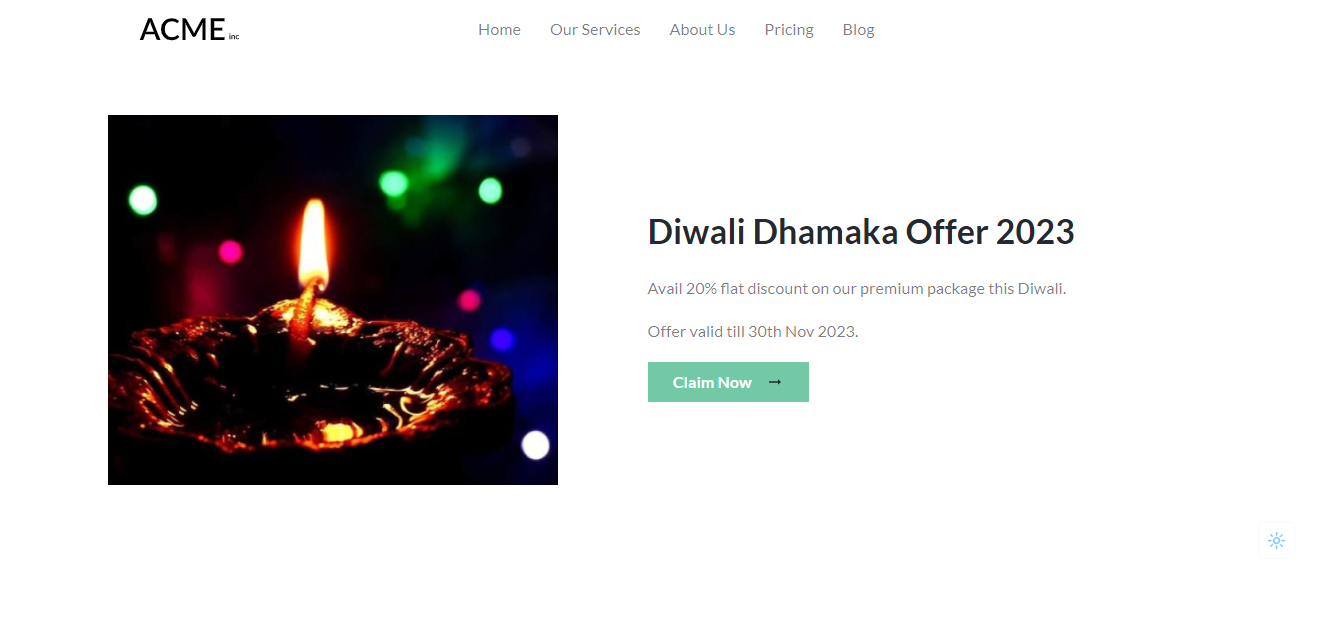
[New Offer Page](https://acme-inc-git-new-landing-page-fifthtry.vercel.app/offers/)
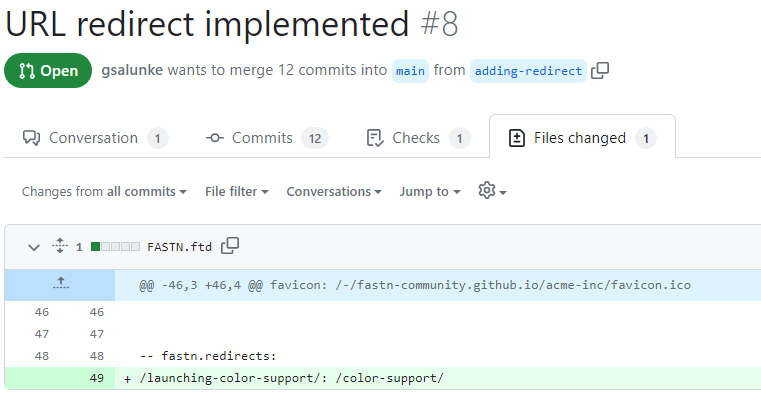
URL Redirection
Mayuri, the SEO expert, identified a URL redirection for enhanced SEO
impact. Leveraging fastn, she introduced the redirection from
`/launching-color-support/` to `/color-support/`.

[Code Changes Highlight](https://github.com/fastn-community/acme-inc/pull/8/files)
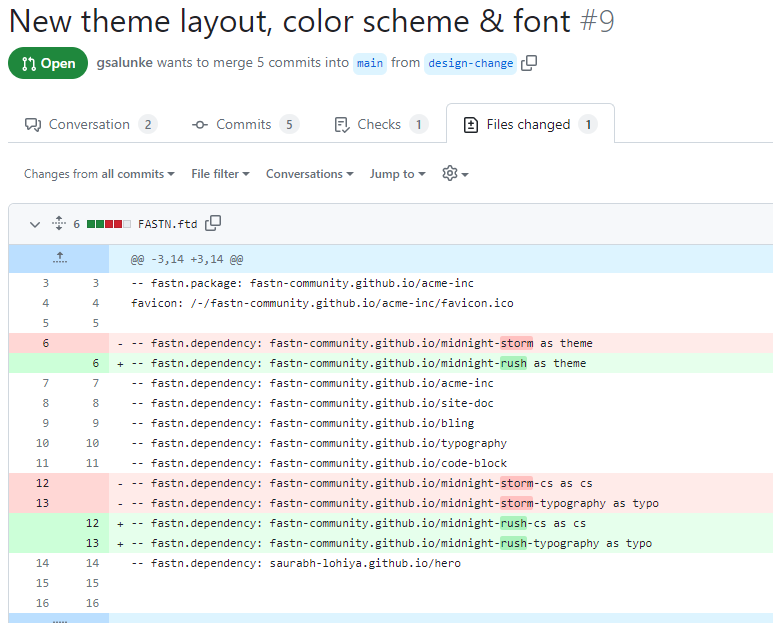
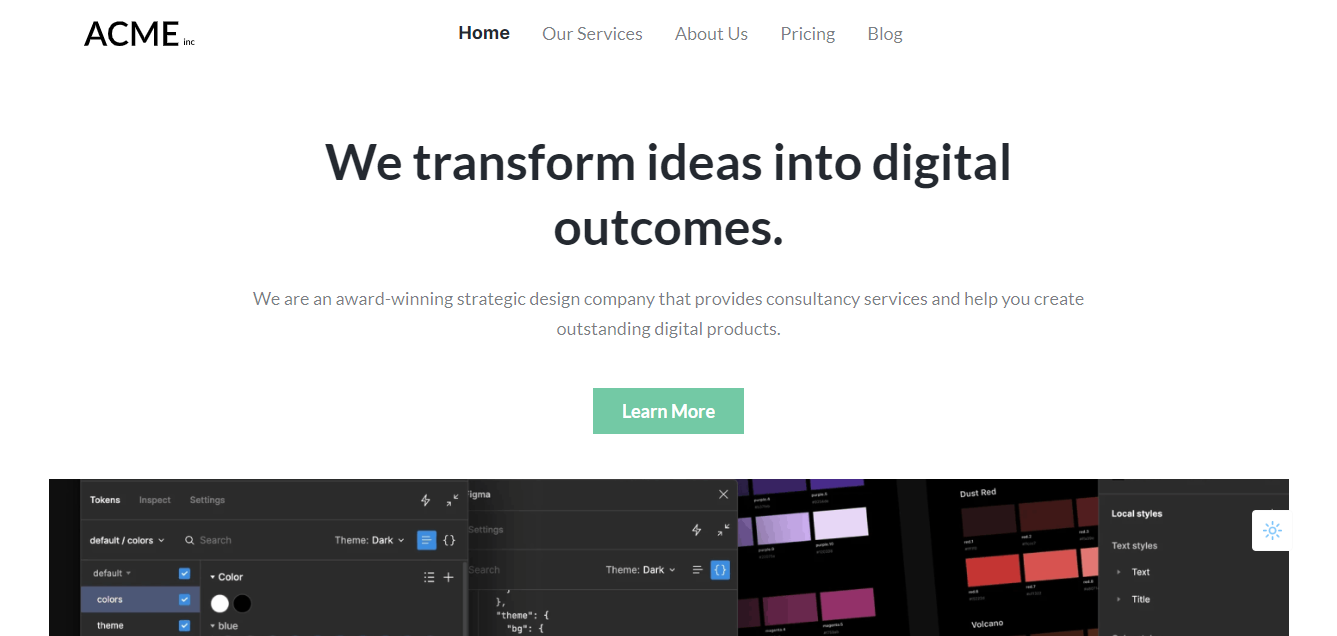
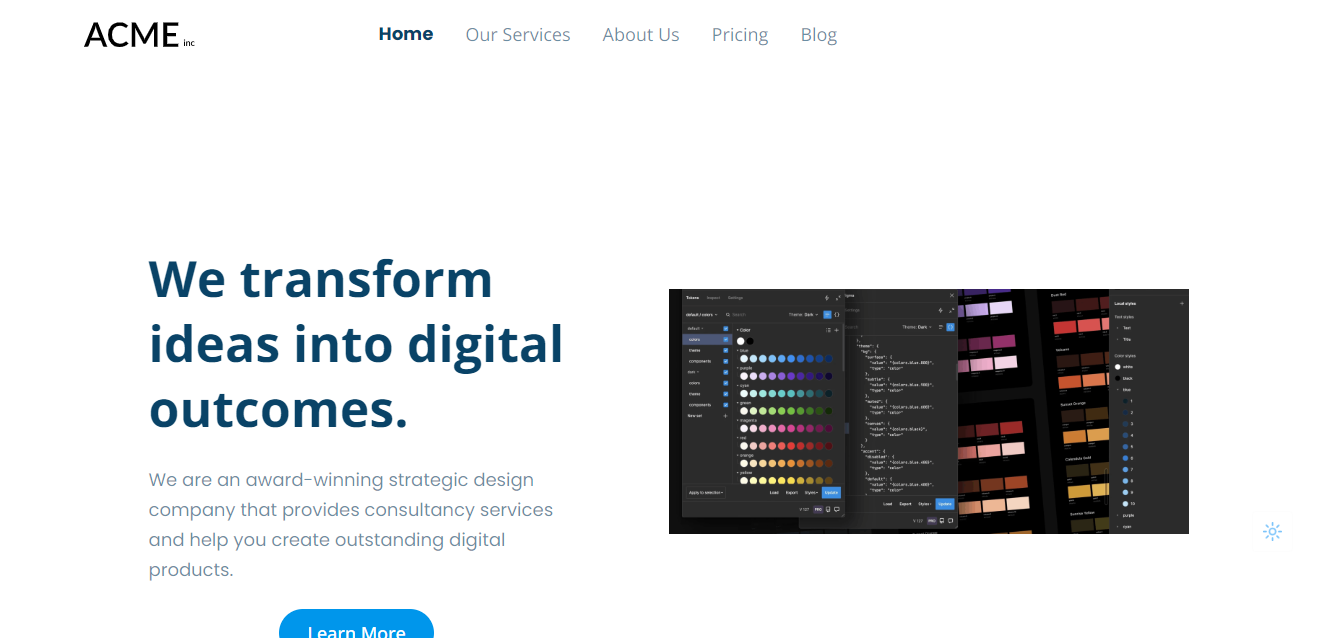
Revamping ACME's Look in a Blink
Ganesh, the Design Head, decided to give a fresh look for ACME's website.
He revamped the website with a **single line of code**.
By removing the `midnight storm` and introducing the `midnight rush` package as a
fastn dependency in the `fastn.ftd` file, he updated the layout, colour scheme,
and typography of the website.

[Code Changes Highlight](https://github.com/fastn-community/acme-inc/pull/9/files)

[Before Changes](https://acme.fastn.com/)

[After Changes](https://acme-inc-git-design-change-fifthtry.vercel.app/)
What did ACME gain?
Since all components in the fastn ecosystem adhere to a unified design system,
this eliminated the need for extensive design deliberations and quick
development cycle.
The integration of fastn's built-in dark mode and responsive design
improved user accessibility efforlessly. The most significant
advantage was that modifying content no longer disrupted design, enabling swift
website development.
Furthermore, ACME could now [deploy](https://fastn.com/deploy/) their website
on their server, securing control, privacy, scalability, and reduced reliance on
external platforms.


